
アフィリエイター、ブロガーにとっての一大ニュース、いわゆる「ステマ規制法」が2023年10月1日から施行されます。
景品表示法によりステルスマーケティングが規制されるようになるわけですが、アフィリエイターやブロガーは自身のサイトやブログにおいてどのように対策をすればよいか簡単な方法をまとめました。
結論から言うと、「広告を使用していること」がはっきりと読者の方、ユーザーの方に分かるように明示すればOKです。
私自身が行った対策を画像付きで詳しくご紹介しますね。
ステマ規制法とは?
2023年10月1日から施行される「ステマ規制法」とは、正式名称ではなく景品表示法によりステルスマーケティングが規制されるようになることを受けて通称としてそう呼ばれているものです。
とても分かりやすいワードなので、ここでも「ステマ規制法」と呼ばせていただきますね。
これはいわゆる「ステルスマーケティング」、つまり消費者(ブログやアフィリエイトであれば読者やユーザー)に特定の商品やサービスについて、宣伝と気づかれないように商品を宣伝したり、商品に関するクチコミを発信する行為のことを指します。
つまりブログ界隈であれば、企業からPRを受けて商品を宣伝することになったものの、PR表記を明示せずあくまでも個人的な意見の投稿だと見せかけたり、投稿内容の指示が企業側からあったにも関わらずそれとわからないような記事になっていたり、ということが該当します。
またブロガー、アフィリエイターの中には当然アフィリエイトプログラムを利用してサイトを運営している方がたくさんいますよね。
私もそのうちの1人です。
実は消費者庁が定めた運用基準の中に「事業者が第三者をして行わせる表示」というものがあり、それにアフィリエイトが該当します。
つまりアフィリエイト広告においても今回のステマ規制法はガッツリ該当するわけで・・
きちんと対応しなければ広告主である企業側から提携解除をされる可能性も出てきます。
このステマ規制法によってアフィリエイター個人が罰則を受けるわけではなく、規制対象はあくまでも広告主となってます。
ただしだから安心、何もしなくてもよいというわけではなく、広告を使わせてもらっている側としてきちんと対応することがブロガー、アフィリエイターとして大切になってくると考えています。
メモ
また、私自身は一ブロガーで、あくまでも法律の専門家ではないので詳しくはご自身でもしっかりと内容の確認をお願いいたしますね。
ブログにおける対策法
では実際に私がやった対策法をご紹介します!
ブログにおける一番のポイントは「広告を広告だと分かりやすく明示すること」です!
つまり、アフィリエイト広告のある記事に「広告だと分かる文言」を「分かりやすい位置に」しっかりと明記することがポイントとなります。
読者の方がパッと見て、すぐに分かるように明記しなくてはいけません。
ただ私を含め、昔からブログ運営をしている方であれば過去記事の量は膨大になるでしょうし、全てを期間内に見返ることなど不可能ですよね・・?

と思うと眩暈がしてきます(笑)
なのでおすすめは以下の2つの方法です。
- ブログヘッダー(トップ)の分かりやすい位置に明記する。
- 投稿記事全ての一番上に一括で表示されるように指定する。
これならば、1つ1つの記事に個別で対応する必要はなくテーマによってはテーマ管理画面やウィジットを使用すれば5分もあればすぐに設定することが可能です。
私はアフィンガー5というテーマを使用しているので、アフィンガーの場合での設置方法をご紹介したいと思います。
アフィンガー以外のユーザーさんはお使いのテーマの仕様に沿って、アレンジしていただけたらOKです。
メモ
アフィンガーは素晴らしいテーマです。 WordPressのブログを始めたい!と思った時に気になるのが「ブログテーマ選び」だと思います。 今回はブログでご飯を食べている専業の私がおすすめする「無料と有料のテーマ」をまとめました。 ただし過去 ...
こちらの記事でも詳しくご紹介しています。

ワードプレスのおすすめテーマ3選【専業が無料&有料別に紹介】
使う文言は何にする?
ではなんと明記するかですが、広告を使用していることが分かればよいので、私は
「当サイトではアフィリエイトプログラムを利用して商品を紹介しています。」
という言葉にすることにしました。
ポイントは
- 広告
- PR
- 宣伝
- プロモーション
- アフィリエイト広告
などの言葉でしっかりと示すことなので、ブログ全体をカバーするのであれば「当サイトではアフィリエイトプログラムを利用して商品を紹介しています。」という言葉が適切ではないかと思いました。
この辺りはどのようなサイトを運営しているか、みなさんそれぞれ異なると思うので、自身のサイトに合ったフレーズを考えてください。
もちろん丸コピでも恐らく大丈夫だとは思います。
このフレーズを先程の「ヘッダー」と「投稿記事上」に一括で表示していきます。
ヘッダーに表示する
まずはサイトのトップページ、一番目立つ一番上のゾーン「ヘッダー」にデデン!と分かりやすく明示します。

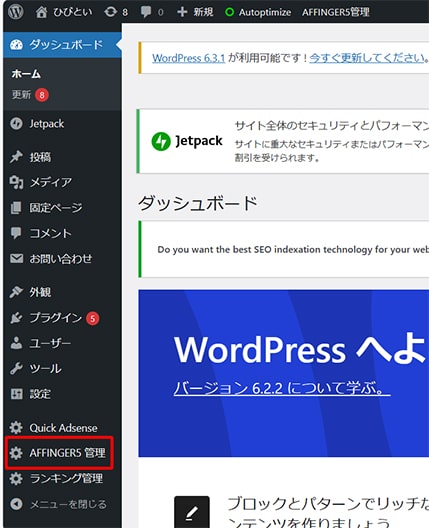
アフィンガー5の場合は「AFFINGER管理」をクリック。

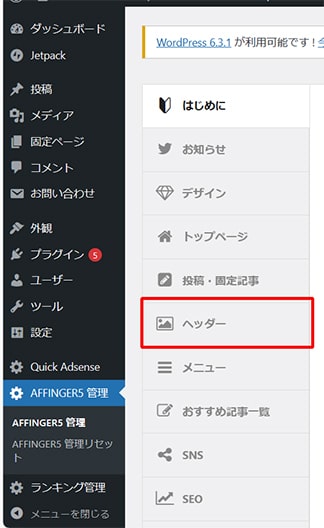
左側のメニューから「ヘッダー」をクリック。

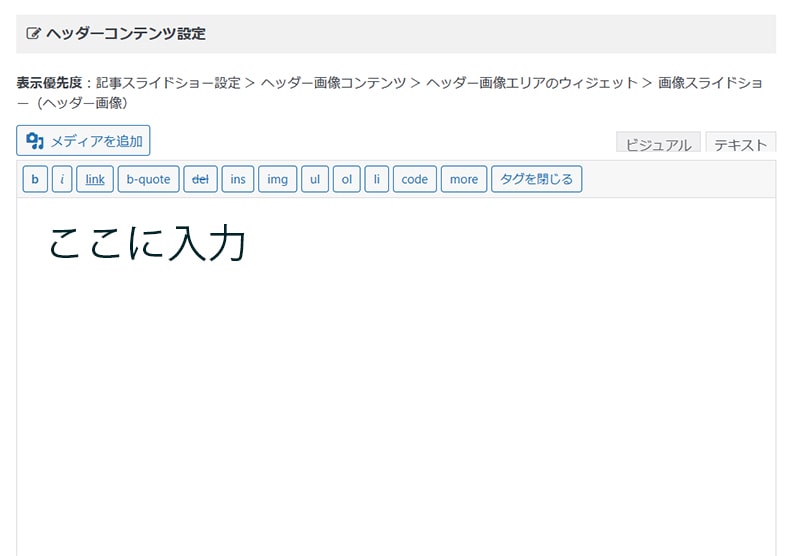
真ん中あたりにある「ヘッダーコンテンツ設定」の中のスペースに入力します。
私はテーマのデザイン装飾のタグを使い、文字だけよりも分かりやすくなるようにチェックマークをボックスを付けて表示しています。
アフィンガーを使用されている方の場合は「タグ」→「テキストパーツ」→「クリップパーツ(テキスト)」→「Check」をクリックで使用できます。
すると
当サイトではアフィリエイトプログラムを利用して商品を紹介しています。
このような表示になります。
この方が文字だけより目立って分かりやすいですよね。
なのでお使いのテーマによっていろいろな装飾があると思うので、それを活用して目立つように設置してください。

入力出来たら忘れずに「保存」ボタンを押して設定を保存します。
投稿記事の上に一括で表示する
もう1つ大切な場所が「投稿記事の上」です。
ヘッダーだけだと、個別記事には表示されないケースがあるので個別記事の記事上に一括で表示されるように対応します。
もしお使いのテーマによって、ヘッダーに表示すれば個別記事を開いたときにも上の分かりやすい場所にフレーズが表示されるという場合はこの工程は省いて大丈夫です。
投稿記事上一括表示はアフィンガーの場合はウィジットを活用します。

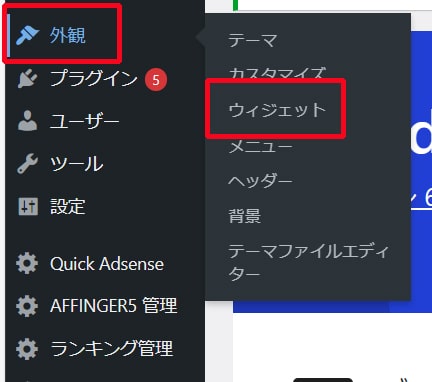
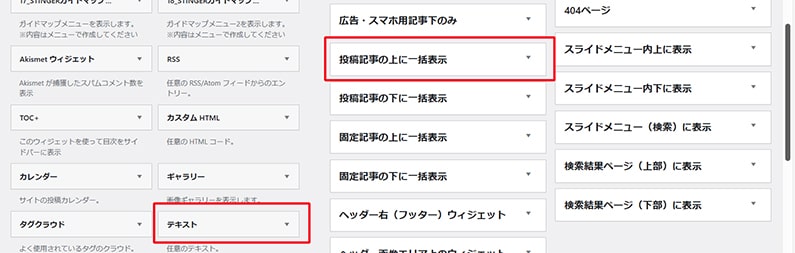
左側のメニューから「外観」をクリック→「ウィジット」をクリック。

右側のボックス一覧の中から「投稿記事の上に一括表示」をクリック。
左側のボックスの中から「テキスト」を選び、「投稿記事の上に一括表示」の位置までドラッグして持っていきます。

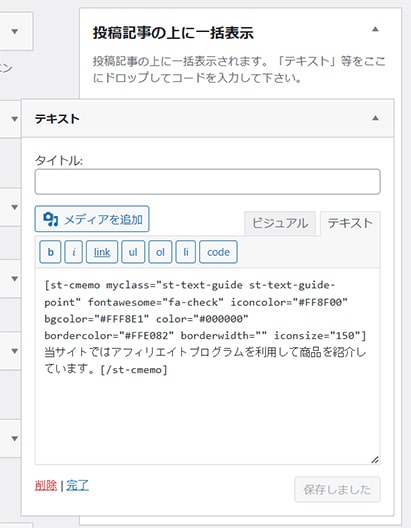
中に入れたらテキストを開き、先ほどと同じフレーズをぶちこみます。
装飾させたい場合は装飾タグと一緒に入力してください。
私はヘッダーと同じ装飾タグで入力しています。
入れた後忘れずに保存ボタンを押し、ウィジットを閉じます。
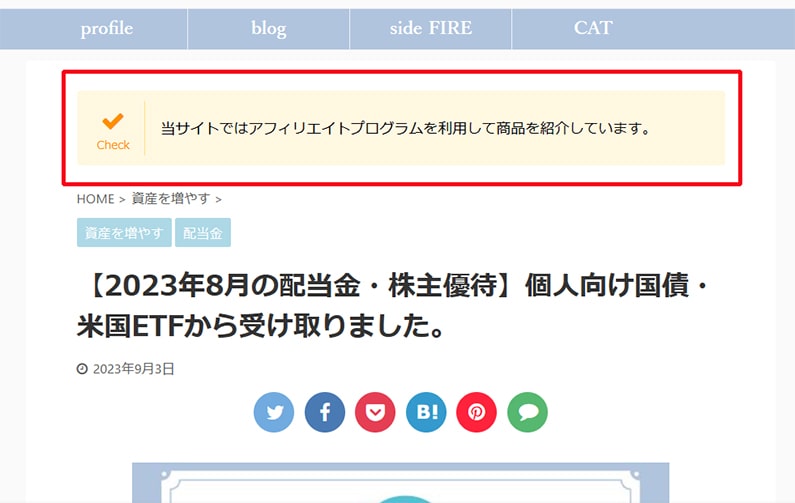
最後に確認して、ヘッダーと投稿記事上に一括で表示されていたらOKです。

ヘッダー部分にはこのように、

投稿記事上にはこのように表示することが出来ました。
どうでしょうか?これならファーストビューでしっかり確認しやすいのではないでしょうか。
これを保有しているサイト、ブログ全てに対応する必要があります。
私も複数ブログを保有していますが、今のところ全て同じ方法で対応しました。
今後もし問題があるようであればまた変えるかもしれませんが、とりあえずはこの対応で行けるのではないかと思っています。
意外と簡単にできてしまうので、ブロガーの皆さんは忘れずに対応するのがおすすめです。
もちろん記事別に対応してもいいですし、お好きな方法でやってみて下さい。
以上「ブログ版のアフィリエイトにおけるステマ規制法の対策法」のご紹介でした。
今回は以下の記事を参考させていただきました。

