
WordPressブログにRSSフィードのボタンを表示させる方法を解説します。
ウィジットから簡単に設定することができるのですが、AFFINGERの場合とそれ以外のテーマでの設定方法を詳しくまとめました。
ブログの固定ファンを増やすためにも、設置するのがおすすめですよ。
RSSフィードのボタンとは?
「RSSフィード」とは、お気に入りの Web サイトの最新情報、更新情報を手軽に入手できる方法です。
メモ
RSSフィード設定についてはこちらの記事で詳しくご紹介しています。 WordPressブログの初期設定の1つとしてやっておきたい「RSSフィード設定」のやり方を解説します。 ブログのファンの方への更新通知に使える機能ですが、設定を工夫することでパクリサイトの対策にも使 ...
まだの方は是非初期の段階で設定しておいてください。

RSSフィード設定とは?【ブログのパクリ対策になる設定を紹介】
WordPressテーマのAFFINGERの場合、読者の方に購読を促す「RSSボタン」を簡単に設置することが出来ます。

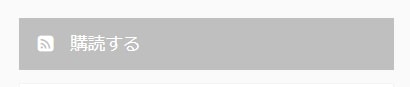
当サイトひびといの場合はこのようにサイドバーに設置しています。
赤い枠で囲った部分ですね。
読者の方が例えばFeedlyなどのRSSリーダーを使用している場合、このボタンを押すだけで簡単に自身のFeedlyに登録をすることが出来るようになります。
登録してもらえると、更新情報がサイトを開かずともFeedly上で確認できるようになる仕組みです。
RSSフィードはSNSの普及で利用者は減ったとされていますが、複数サイトを一括で管理できるため便利なものに違いはありません。
少しでもユーザー・ファンを増やすためにもブロガーであれば是非とも設置しておきたいものなので、初期の段階で設置しておきましょう。
RSSボタンの設置の仕方

まず初めにAFFINGER以外のテーマの方でも共通しているボタンの設置方法から解説します。
設置後のイメージは上の画像の通りです。
ちなみにAFFINGERをお使いの方の場合はこのあとご紹介する方法の方がおすすめなので、こちらの段は飛ばして大丈夫です。

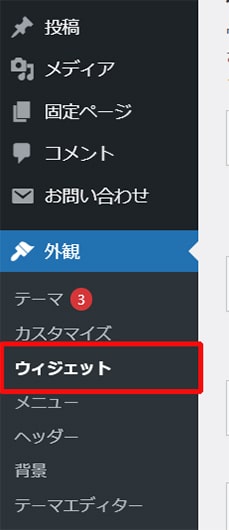
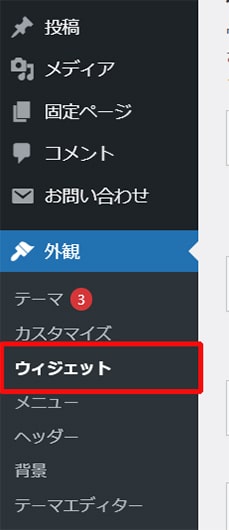
管理画面のダッシュボードより「外観」→「ウィジット」を選択。

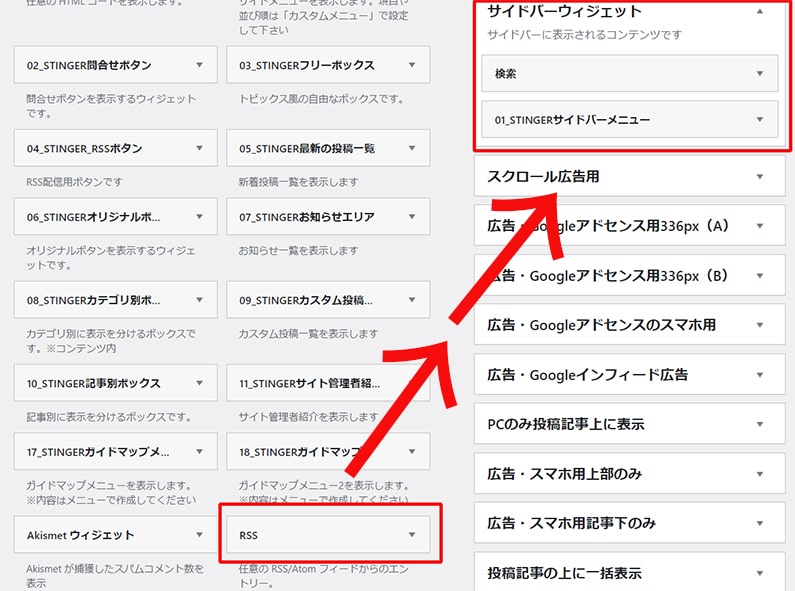
すると左側の利用できるウィジットの中に「RSS」という項目があると思います。

それを右側のウィジットの好きな位置にドラッグして入れてください。
例えばサイドバーに設置したい場合は「サイドバーウィジット」の中にぽいっと入れます。

入れたらRSSの文字の右側の▽をクリックします。
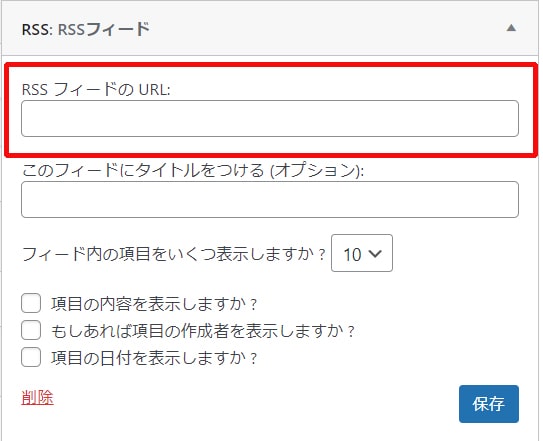
すると細かい設定ができるようになるので、設定していきましょう。

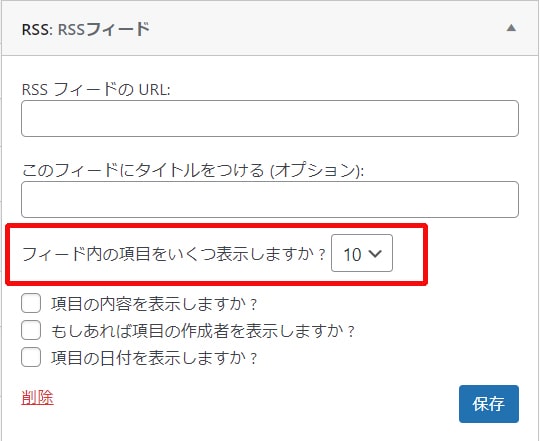
初めに、「RSSフィードのURL」の位置に「自サイトのURL/?feed=rss2」と入力します。
これでボタンが表示されるようになります。

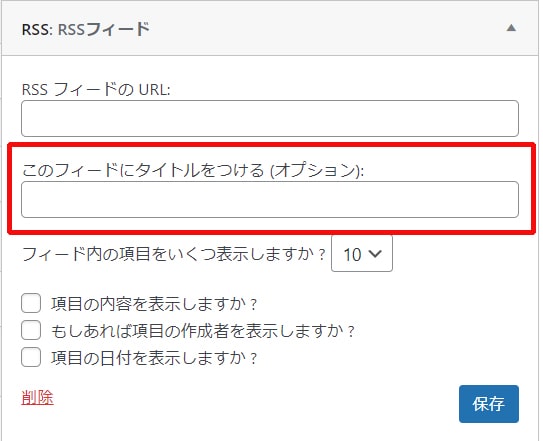
さらにその下の「このフィードにタイトルを付ける(オプション)」は空欄でもいいですし「購読する」など好きな言葉を入れても大丈夫です。
ここに入れた文字がボタンの横に表示されます。

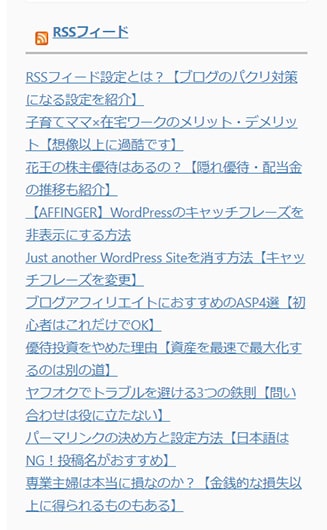
「フィード内の項目をいくつ表示しますか?」の項目は、その数字の分だけRSSボタンの下に最新記事のリンクが表示されることになります。
例えば10件の場合は、最新記事10件分がサイドバーなどにずらずら~っと表示されるということですね。
ここは用途に合わせて件数を調節してください。

最後に「保存」ボタンをクリックして完了です。

例えば文字や件数を変えると、こういったスタイルにすることも可能です。
ちなみに私はこの最新記事が表示される点と、RSSボタンのデザインや文字との並び方が好きではないのでAFFINGERの機能を使って表示させています。
そちらの方がデザイン性にも優れ、余分なリンクも表示されずすっきりしているのでユーザビリティの点からもよりよいと思うためです。
AFFINGERの場合

では、AFFINGERを使用したRSSボタンの設置の仕方を解説します。
設置後のイメージは上の画像の通りです。
WordPressデフォルトのものと結構違っているのが分かりますでしょうか。

まずダッシュボード(管理画面)より「ウィジット」をクリック。

左側に「04_STINGER_RSSボタン」というウィジットがあると思います。
それを好きな位置にぽいっと入れるだけで完了です。

AFFINGERの場合はRSSフィードのURLを入れる必要もないのでとっても簡単なんですよね。
私はサイドバーウィジットの中に入れていますが好きな位置で大丈夫です。
RSSボタンの色の変え方
AFFNGERの場合、RSSボタンの色も簡単に変更することが出来ます。

画面上の黒い管理バーより「カスタマイズ」をクリック。

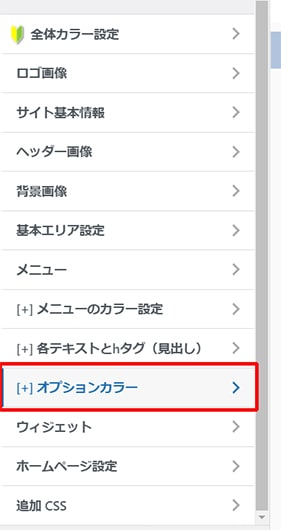
次に「オプションカラー」をクリック。

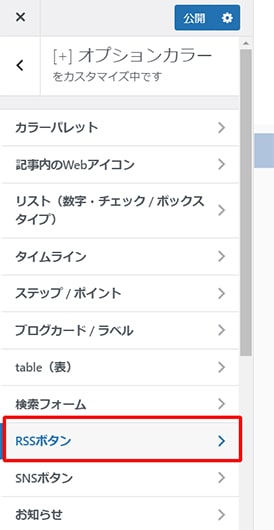
その中に「RSSボタン」という項目があるのでクリック。

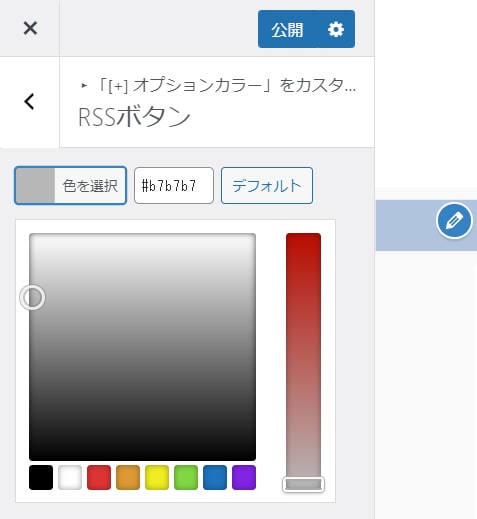
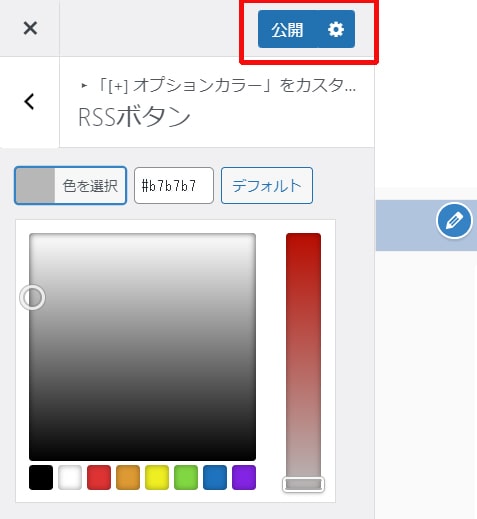
するとこのように色を自由に変更できるカラーパレットが表示されるので、「色を選択」をクリック。
色は確認しながら変更ができるので、好きな色に調節してください。
カラーパレットの丸いマークを動かして好きな位置にもっていっても濃さなどが変更できますし、WEBカラーの色番号で指定して(#から始まる部分で指定します)好きな色に変更することも可能です。
個人的にはサイト全体のカラーと調和がとれていて、かつ文字の色がはっきり見える色がおすすめです。

確認したら「公開」を押して変更を保存すれば完了です。
以上「WordPressブログでのRSSボタンの表示のさせ方」の解説でした。
AFFINGERはこれ以外にもデザイン性に優れた機能が簡単に使えるので、初心者の方にもとてもおすすめですよ。
私も長年愛用しています。

